 O PHP sempre me surpreende com funções nativas, principalmente manipulação de arrays :)
O PHP sempre me surpreende com funções nativas, principalmente manipulação de arrays :)
Para conhecer sempre mais funções e sair do aperto, o Funcaday pode ajudar.
Funcaday é um site que permite explorar uma função a cada dia. Consiste em um calendário de funções PHP, e a cada dia uma função diferente é apresentada.
Os novatos podem aprender funções novas e os veteranos relembrar aquelas já esquecidas.
Um dica legal é assinar o feed e acompanhar as atualizações.
sábado, 15 de dezembro de 2007
Qual será a Função de hoje?
sábado, 10 de novembro de 2007
PHP Now! - Evento de PHP no Rio
Acontece em Petrópolis o PHP Now!, workshop organizado pelo LNCC - Laboratório Nacional de Computação Científica, instituto do Ministério da Ciência e Tecnologia, juntamente com a Calepino (empresa de desenvolvimento Web), com apoio do Sebrae, da Fundação Parque de Alta Tecnologia - Funpat e do Movimento Petrópolis-Tecnópolis.
A programação será composta de assuntos como:
- Aplicações desktop com PHP-GTK
- PHP e Flex
- Criação de gráficos dinâmicos
- Integração PHP + Java
- Segurança em PHP
- Web 2.0
- E muito mais
Data e horário:
- 24 de novembro de 2007, sábado, das 8h às 18h.
Local:
- LNCC - Av. Getúlio Vargas, 333 - Quitandinha - Petrópolis - RJ
Investimento (inclui subsídio a almoço no restaurante do LNCC):
- R$ 20,00
mais informações visite o site http://www.calepino.com/phpnow/
terça-feira, 6 de novembro de 2007
Usando Selenium e PHP para testes de aceitação automatizados
Este é um guia rápido para você utilizar o Selenium e o SimpleTest em testes de aceitação automatizados.
Selenium é uma ferramenta para testar aplicações web pelo navegador de forma automatizada, exatamente como o usuário faria.
SimpleTest é uma ferramenta para estrutura de testes unitários automáticos, seguindo o padrão XUnit.
Suponho que você já tenha instalado um servidor WEB com PHP e PEAR rodando. Além de ter uma JRE configurada.
Vamos começar instalando o Selenium
Baixe o Selenium Remote Control no endereço http://www.openqa.org/selenium-rc/ e o descompacte.
Terá uma pasta selenium-server-0.9.2 (esta é a versão que peguei), eu a copiei próxima da raiz, mas você pode deixar aonde quiser.
O selenium-server.jar é o nosso principal arquivo, ele é que interpreta os comandos e aciona o navegador.
Para acionar o servidor basta usar o comando java -jar selenium-server.jar no prompt de comando.
Uma dica importante:
Ao iniciar o servidor pela primeira vez irá aparecer à janela do Firewall do Windows, perguntando se deseja manter o aplicativo bloqueado, permita o acesso. Caso tenha escolhido outra opção, encerre o java/javaw.exe no Gerenciador de Arquivos do Windows e inicie o selenium-server novamente e desse vez permita o acesso.
Beleza, agora que o selenium já está funcionado você pode testa-lo pelo prompt mesmo, encerre com Ctrl+C e inicie novamente agora em modo interativo com java -jar selenium-server.jar -interactive. O modo interativo permite que você envie comandos a serem interpretados pelo navegador.
Inicia uma sessão de navegador do Firefox, se preferir Internet Explorer use “iexplore”.cmd=getNewBrowserSession&1=*firefox&2=http://www.google.com
O prompt retorna a sessão em que o selenium vai conversar com o navegador. No meu caso 260113, substitua as chamadas daqui para frente pelo nº que aparecer aqui.Got result: OK,260113 on session 260113
Abre o navegador com o endereço indicado.cmd=open&1=http://www.google.com/webhp&sessionId=260113
Escreve a frase ola mundo na caixa de texto.cmd=type&1=q&2=ola mundo&sessionId=260113
Clica no botão de pesquisacmd=click&1=btnG&sessionId=260113
Pega o título da páginacmd=getTitle&sessionId=260113
O resultado é o titulo da página Got result: OK,ola mundo - Google Search on session 260113
Encerra a sessão e fecha o navegadorcmd=testComplete&sessionId=260113
Durante a execução dos comandos você pode reparar que uma janela do navegador é aberta e obedece aos comandos do servidor.
Nessa hora você me pergunta:
Ótimo, posso fazer o que fazia no navegador por meio de uma programinha e checar os resultados!!! Mas não tem um jeito mais fácil de fazer isso?
Claro que sim, vamos usar o selenium-cliente PHP e o SimpleTest para isso.
Copie a pasta selenium-php-client-driver-0.9.2 para o seu diretório www. Lá está o cliente selenium para php. Já temos um servidor para atender aos testes e agora mão a obra.
Corrija os caminhos do require_once antes de testar. Se precisar use a função set_include_path.
require_once"simpletest/simpletest.php";
require_once"simpletest/autorun.php";
require_once "Testing/Selenium.php";
class GoogleTest extends UnitTestCase{
private $selenium;
/**
* Metodo é executado antes de cada teste.
* Testing_Selenium e inicia a sessão.
*/
public function setUp(){
$this->selenium = new Testing_Selenium("*firefox", "http://www.google.com");
$this->selenium->start();
}
/**
* Metodo é executado após a execução de cada teste.
* Encerra a sessão.
*/
public function tearDown(){
$this->selenium->stop();
}
/**
* Testa uma busca no google.
* É aberto o navegador.
* Escreve a frase ola mundo na caixa de texto.
* Clica no botão de pesquisa.
* Aguarda o carregamento ou 10s.
* testa se o padrão /ola mundo/ está no titulo da página.
*/
public function testGoogle(){
$this->selenium->open("/");
$this->selenium->type("q", "ola mundo");
$this->selenium->click("btnG");
$this->selenium->waitForPageToLoad(10000);
$this->assertPattern("/ola mundo/",$this->selenium->getTitle());
}
}
?>
domingo, 14 de outubro de 2007
Web Developer não funciona no firefox 2.0.0.7
Reinstalando meu FireFox e os plugins tive uma surpresa. O Web Developer do site oficial do FireFox não funciona na minha versão. Aparece a seguinte mensagem:
Tive que baixar direto do site do Chris Dederick, o mantenedor do plugin. Ficar sem o Web Developer, Jamais!!!
sexta-feira, 5 de outubro de 2007
Persistencia com Junction PHP
Visitando minhas galerias de CSS encontrei um site bem interessante e não foi o layout que me chamou atenção. Foi o Junction PHP.
Junction é a cola entre sua aplicação e o banco de dados.Com essa frase Junction PHP resume seu papel na aplicação. Escrito em PHP 5 se baseia no conceito popular do Hibernate, mapeamento objeto-relacional via XML.
Como requisito nossas classes teem que ser POJO (POPO fica muito feio) ou seja, construtor padrão e métodos getX e setX para cada propriedade mapeada.
Considerei a documentação razoável, existe uma página para o desenvolvedor com wiki que ainda está muito vazia e o tratamento de erros está muito básico.
Agora podemos contar com mais essa opção de camada de persistência de objetos em PHP 5.
sábado, 22 de setembro de 2007
PDT > PHP Development Tools
Lançado o release 1.0 do PDT . Para quem não sabe, O PDT é o projeto para um framework de desenvolvimento sobre o Eclipse.
Pelo que pude testar, aquele bando de botões das versões anteriores sumiu :)
Brincadeiras a parte o autocomplete está bem melhor e leva em consideração os comentários PHPDoc e herança entre as classes. Já funções básicas do Eclipse como Rename não funcionam.
Como uma release 1.0 encontramos alguns problemas de performace de uso de memória e trafego de rede, segundo o Uncreative. Trabalhando local não reparei esses problemas.
Quem trabalha com ZEND Studio (como eu) pode testar essa nova opção de IDE com produtividade muito semelhante.
Será que teremos uma alternativa free ao ZEND Studio com a mesma produtividade?
http://www.zend.com/pdt/
domingo, 22 de julho de 2007
OnPHP: Framework PHP com Design Patterns e documentação UML
O OnPHP conta com diversas classes que tratam de validação de datas, acesso ao banco de dados, XML etc, baseadas em diversos design patterns.
Atenção na documentação e nos diagramas das classes UML. Nunca tinha visto um projeto PHP tão bem documentado. Ele se torna uma ótima fonte de pesquisa sobre programação orientada a objeto (POO) e Padrões de Projeto (design patterns).
Postado por
Raphael de Almeida
às
00:58
1 comentários
![]()
Extensões de Firefox úteis para desenvolvedores WEB II
Muita gente usa o firefox mas não sabe o poder desse navegador. Suas extensões proporcionam um atrativo bem interessante, não só para desenvolvedores, mas também para os usuários de outros seguimentos. Vou relacionar algumas das extensões que mais uso no desenvolvimento WEB:
- MeasureIt
- Serve para medir áreas da página, ou seja, sua altura e sua largura. Cria um ícone na barra de estado que, ao clica-lo, nos permite fazer uma seleção dentro da página web. Com isso se ressalta a área que selecionamos e nos indica sua largura e altura.
- FireFTP
- Cliente FTP integrado no navegador que permite acesso rápida a servidores de ftp. O Fire FTP também tem ferramentas de comparação, sincronização de pastas, SSL e outras. Funciona em Linux e Windowns.
- FireBug
- Com ele você pode colocar breakpoints no código de verificar o estado dos nós do DOM da página, alem de contar com um Inspect Element que mostra todas as informações de qualquer elemento da tela com um clique.
Artigos Relacionados:
Extensões de Firefox úteis para desenvolvedores WEB
sexta-feira, 13 de julho de 2007
Go PHP 5 : Adaptando aplicações ao PHP 5
 O PHP 4 cumpriu o seu papel junto a comunidade de desenvolvimento WEB, porem o PHP 5 já está ai a algum tempo, e a transição tem sido lenta. Com as novidades extraordinárias da versão 5, as aplicações anteriores tornaram-se obsoletas e grande parte delas, precisa se adaptar às "novidades". Como a maioria dos projetos ainda está em PHP 4, normalmente os Hosts suportam apenas essa versão. Sem aplicações novas, nem Hosts com suporte a PHP 5 estamos em um circulo vicioso.
O PHP 4 cumpriu o seu papel junto a comunidade de desenvolvimento WEB, porem o PHP 5 já está ai a algum tempo, e a transição tem sido lenta. Com as novidades extraordinárias da versão 5, as aplicações anteriores tornaram-se obsoletas e grande parte delas, precisa se adaptar às "novidades". Como a maioria dos projetos ainda está em PHP 4, normalmente os Hosts suportam apenas essa versão. Sem aplicações novas, nem Hosts com suporte a PHP 5 estamos em um circulo vicioso.Para mudar isso um grupo de desenvolvedores lançou a campanha Go PHP 5, entre projetos e Hosts para tornarem-se compatíveis ao menos com a versão 5.2.0 até 5 de fevereiro de 2008.
O Go PHP 5 veio em boa hora porque o site oficial do PHP divulgou que apartir de 31 de dezembro de 2007 o PHP 4 não será mais suportado e serão feitas atualizações de segurança no core incompatíveis com a antiga versão.
Entre os projetos participantes estão PERL, phpPgAdmin, phpMyAdmin, PHPUnit, Drupal e o Sympony.
Como já havia comentado, pouca gente usa a POO em PHP e vou ajudar o Go PHP 5 divulgando formas de se usar as funcionalidades do PHP 5 em POO. Aguardem por novidades no blog.
quinta-feira, 12 de julho de 2007
Lançada a primeira versão estável do Zend Framework
Lançada a primeira versão estável do Zend Framework 1.0.0, vale lembrar que a Zend mantem o core do PHP. O ZP é um framework que vem evoluindo bastante e segue outros consagrados como CakePHP o CodeIgniter na arquitetura MVC.
Seguindo a onda de suporte ao PHP 5 o ZF requer no mínimo PHP 5.1.4.
segunda-feira, 9 de julho de 2007
Primeiros passos com Linux Ubuntu
Estou usando Linux e vou compartilhar minha experiência de instalar o Ubuntu.
Realmente foi bem fácil instalar, apenas fiz o download do Ubuntu no site, rodei o live, e mandei instalar no HD. Minha irmã e minha esposa que usam apenas a Internet nem reclamaram da mudança.
Mesmo que você tenha uma processador 64bits, não instale o Ubuntu64. Tive dificuldades enormes para instalar programas. Por exemplo o firefox64 e o player flash são incompatíveis. Usei o Ubuntu 7.04 e meu HD sata e a conexão de rede foram automaticamente reconhecidas, já que o Ubuntu 6 reconhece HD mas quando tento instalar, trava o sistema.
Comecei instalando o Compiz Fusion no meu Ubuntu, ele traz efeitos impressionantes para o Desktop.
Como desenvolvedor WEB precisei usar o LAMP ( Linux + Apache + MySQL + PHP ) e ativar o mod_rewrite.
Para abrir RAR e ZIP digite os seguintes comandos
apt-get install rar
Depois, 'crie' o comando unrar:
ln -s /usr/bin/rar /usr/bin/unrar
E por fim instalei o Google Earth for Linux, que não podia faltar, eheheh
Os primeiros passos são difíceis mas não desista, vale a pena.
Conforme for surgindo a necessidade irei instalando os programas e publicando como os resultados.
quarta-feira, 4 de julho de 2007
Evento: Frameworks de Desenvolvimento com PHP

Finalmente um evento de frameworks de desenvolvimento WEB com PHP.
Será dia 4 de agosto, sábado, na FIT de São Paulo-SP.
O evento é organizado pela Tempo Real Eventos e conta com três palestrantes:
É uma grande oportunidade para entrar em contato com esses ferramentas e trocar experiências sobre desenvolvimento WEB.
O Site Oficial do evento conta com toda a programação das palestras, locais de hospedagem e várias informações úteis.
quinta-feira, 28 de junho de 2007
Menu com imagens - CSS Sprites
Essa técnica é interessante pois carrega cada imagem do link de uma vez.
A imgem estática e a "hover" estão no mesmo arquivo, uma embaixo da outro. Com um tamanho fixo podemos saber onde termina uma e o começa a outra.
Exemplo:
imagem original:

Segue o código do menu:
<div id="menu">
<ul>
<li><a href="http://www.google.com.br/" id="navi1">Google</a></li>
<li><a href="http://www.yahoo.com.br/" id="navi1">Yahoo</a></li>
</ul>
</div>
Agora o CSS com explicação:
/* Menu */
#menu ul {
/*Retira a bolinha da lista*/
list-style-type: none;
}
#menu li {
/* Evita a repetição da imagem*/
background-repeat: no-repeat;
}
#menu li a {
/*Altura e largura do primeira parte da imagem*/
height: 39px;
width: 179px;
/*Estende o link para o tamanho do li*/
display: block;
/*Retira o sublinhado do link*/
text-decoration: none;
/* Aqui tem um truque, joga o texto do link para 2000 pixels a esquerda, fora da visualização. Valeu pela dica Vinicius.*/
text-indent: -2000;
}
#menu li a#navi1 {
/*Coloca a imagem no de fundo no link. CAla link deve ter uma "NaviX" para variar a imagem*/
background-image: url(img/button.jpg);
}
#menu li a:hover {
/*Está ai a mágica do efeito. Muda a posição da imagem de fundo do link para 144 pixels a cima , novamente fora do elemento(exatamente a altura da primeira parte)*/
background-position: 0px -39px;
}
Esse efeito é interessante porque mesmo sem o CSS o menu continua funcional.
terça-feira, 26 de junho de 2007
O Futuro do Orkut
Sem duvida o Orkut abriu a porta para uma revolução no relacionamento via internet. O que quero mostrar são algumas formas diferentes de relacionar pessoas, não ficando apenas nos amigos e comunidades. São os filhos do Orkut.
Dei ênfase em como se relacionam as pessoais e a forma que isso é mostrado. Certamente teremos um sucessor do Orkut com formas diferentes de relacionamento como o Flickr e Del.icio.us estão fazendo com seus produtos, fotos e links. WEB como foco no usuário.
- Imagini

- Baseado em preferências. Cada membro relaciona fotos a sensações , montando assim um perfil fotográfico, que é ligado a outros perfis similares, uma rede por afinidade. Bem interessante é a nuvem de fotos que roda com alguns perfis, você fica a um click de conhecer gente nova com os mesmo interesses que você.
- We Feel Fine

- É isso mesmo, sentimento. Cadastre o que você está sentindo agora, e mais algumas informações como sexo e nacionalidade e pronto, você é mais uma bolinha na nuvem de gente que é a WEB. O destaque vai para as animações com os links das pessoas e fotos. Cada pontinho é realmente uma pessoa. Veja se tem algem cadastrado do Brasil.
- Made of Japan

- Não é bem uma comunidade mas bem que poderia ser. É a imagem de um tenis (Onitsuka Tiger) feito de fotos e links para diversos sites com conteúdo relacionado com o estilo de vida que o tênis cultua. Se tivesse como cadastrar o nosso próprio site seria show.
quarta-feira, 13 de junho de 2007
Teste a velocidade de carregamento do seu site
A Pingdom lançou uma ferramenta que testa a velocidade de carga do seu site, gerando um gráfico com o tempo de carregamento de cada item da página. O recurso é bem interessante, por exemplo descobri em uma análise que a imagem deste post que carreguei no photobucket esta muito pesada. Mais um motivo deixar o layout do blog mais leve.
Use também para testar o site do concorrente :)
sexta-feira, 8 de junho de 2007
Um elemento HTML, várias Classes
Depois de algum tempo de silêncio digital, tenho uma dica rápida de CSS .
Podemos aplicar mais de uma classe a um elemento HTML, basta declarar os nomes das classes separados por espaço. Fica assim:
.posicao {float: right;}
.cor { color: #f00; }
<p>Testando</p>
<p class="cor">Testando</p>
<p class="cor posicao">Testando</p>
O resultado é esse:
Testando
Testando
Testando
É mais uma forma de organizar seu CSS.
sexta-feira, 18 de maio de 2007
Aplicações WEB 2.0 - III
 WriteMaps - Crie, edite e compartilhe mapas de sites com essa ferramenta bastante intuitiva e rápida. Indicada para compartilhamento rápido entre colaboradores geograficamente distantes. Peca apenas por não ter função de impressão do mapa.
WriteMaps - Crie, edite e compartilhe mapas de sites com essa ferramenta bastante intuitiva e rápida. Indicada para compartilhamento rápido entre colaboradores geograficamente distantes. Peca apenas por não ter função de impressão do mapa.
 JotForm - Seus problemas com criação WYSIWYG de formulários acabaram, JotForm cria formulários dando a possibilidade de validar e-mail, data e outros tipos. Também conta com diversas outras funções rotineiras da criação de formulários. Permite salvar o resultado com o javascript e o CSS.
JotForm - Seus problemas com criação WYSIWYG de formulários acabaram, JotForm cria formulários dando a possibilidade de validar e-mail, data e outros tipos. Também conta com diversas outras funções rotineiras da criação de formulários. Permite salvar o resultado com o javascript e o CSS.
sexta-feira, 27 de abril de 2007
Segurança em Formulários
segunda-feira, 23 de abril de 2007
Interface de papel
Vejam essa excelente apresentação do ivo gomes sobre criação e teste de interfaces em papel. Muito interessante o quanto podemos complicar uma coisa tão simples quanto desenhar.
Manter o processo de desenvolvimento o mais simples possível ajuda na agilidade da produção.
terça-feira, 17 de abril de 2007
A máquina somos/está usando nós
Muita gente já viu o vídeo Web 2.0 ... The Machine is Us/ing Us.
Por ele estar em inglês nem todos souberam interpretar a mensagem. Mas graças ao Usuabilidoido temos uma tradução.
Em entrevista a John Battelle, Michael Wesch, seu criador, revela que o vídeo foi feito para fazer as pessoas refletirem sobre sua relação com a tecnologia. Se estamos apenas alimentando a máquina com dados, a máquina está nos usando. Se aproveitamos a máquina para intensificar nossas relações com outras pessoas, então nós somos a web, nós fazemos parte da máquina.
terça-feira, 10 de abril de 2007
Aplicações WEB 2.0 - I
Continuando o assunto Desktop na Web
Aqui são algumas aplicações WEB 2.0, alguma deve ser útil a você:
- EyeOS - Desktop totalmente baseado na WEB com aplicativos de edição de texto até uma navegador! Contem alguns bugs.
- Meebo - Agragador de Mensagens Intantâneaes, interessante o sistema de MDI.
- Weebly - Faça seu site online com diversas ferramentas disponéveis e depois publique ou baixe o resultado.
- Jumpcut - Edites seus videos online com uma interface simples e amigável.
- Picnik - Não tem photoshop em no computador, não tem problema é só editar na WEB.
quarta-feira, 4 de abril de 2007
Desktop na WEB e WEB no Desktop - RIA
No começo das minhas experiências com internet, vislumbrava a idéia de ter Aplicações WEB no mesmo estilo das convencionais Desktop, logo vi que ainda não era hora. Mas o vento mudou de direção e dias melhores vieram.
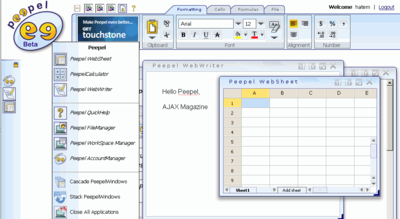
WebService, DOM, FLASH, AJAX, Frameworks, Padrões de Projeto e mais uma infinidade de nomes e siglas que todo desenvolvedor WEB quer interagir, deram origem a sites bem interessantes como Google Maps, Yahoo Mail, Visual Migration e Tom e-Learning. Com isso, considero as aplicações RIA a integração da funcionalidade do Desktop com a flexibilidade da WEB.
Me anima muito a possibilidade de não precisar mais de um processador de texto tradicional, simplesmente porque ele funcionaria via WEB. Posso acessar meus modelos, documentos, rascunhos e tudo que quiser em qualquer lugar e em qualquer SO, pois a plataforma agora é a própria WEB.
Trabalho colaborativo global, e-learnig e várias outras iniciativas que seriam muito difíceis de implementar sem aplicações RIA agora são viáveis. O que mais essa nova filosofia de desernvolvimento de sites pode mudar a sua vida?
Pense nisso e comente!
terça-feira, 3 de abril de 2007
CAKEPHP
Finalmente escolhi um framework PHP para me aprofundar (eu acho), CAKEPHP.
Diferenças a parte, o Cake se destacou perante os outros (ao ZEND principalmente) pela facilidade de criar uma aplicação CRUD básica.
O scaffold é show. Trata-se de uma classe, quando instânciada gera uma aplicação CRUD básica bastando seguir algumas normas de criação de classes. Algo normal em frameworks.
Futuramente colocarei mais sobre o CAKE, por enquanto fique com os meus links:
domingo, 18 de março de 2007
Extensões de Firefox úteis para desenvolvedores WEB
Muita gente usa o firefox mas não sabe o poder desse navegador. Suas extensões proporcionam um atrativo bem interessante, não só para desenvolvedores, mas também para os usuários de outros seguimentos. Vou relacionar algumas das extensões que mais uso no desenvolvimento WEB:
- Web Developer: É o básico para qualquer desenvolvedor Web, uma barra com vários utilitários.
- HTML Validator: Valida ou não as páginas acessadas.
- IE Tab: Precisa fazer testes no IE ? Sem problemas é só abrir uma nova aba!
- Color Zilla: Quer capturar o código de uma cor exibida na janela, com um conta gota.
- View Rendered Source Chart: Para aqueles que ficam abrindo o código das páginas que chamam atenção, essa ferramenta facilita(e muito) a visualização.
- Aardvak: Essa é demais, mude a posição, a cor e até exclua componentes em tempo real e o melhor, salve a página alterada!
quarta-feira, 28 de fevereiro de 2007
Novidades para o Blender

Olá pessoas,
O Blender 2.43 finalmente foi lançado, a comunidade realmente esperou a finalização dessa versão com muito entusiasmo, principalmente a função Sculpt Modeling.
As novas funções incluem:
- Sculp Modeling
- Retopo
- Multires Mesh
- Modifier (Upgrades)
- Multi UV
- Softbory Enhancements
- Fluids Particles
- Improviment Animation System
- Transform Snapping
- Render Passes
- More Render Features
- Irregular Shadow Buffer
- Composite: Defocus Blur, UV Map, Displace, Matte, Key, Difference
E como se não bastasse o http://www.blender.org/ foi remodelado.
sexta-feira, 16 de fevereiro de 2007
Olá Mundo.NET
Bem vindos.
Meu nome é Raphael Silva de Almeida, a comunidade web me conhece como jaguarnet7. Esse é o meu blog, meu espaço. Um lugar onde posso expor e debater algumas idéias.
Os assuntos abordados serão bem variados, mas relacionados a Computação Gráfica, Animação e Desenho, esses são meus Hobbys, porem não só, também versarei acerca de Programação, PHP, MySQL, Oracle, POO (OOP), Web Standards , Padrões de Projeto (Design Patterns), Java e tudo o mais que aflorar aos meus olhos. Estes ultimos amores me sustentam :)
Espero que gostem do resultado desta salada e contar com a presença e a participação de todos.
jaguarnet7